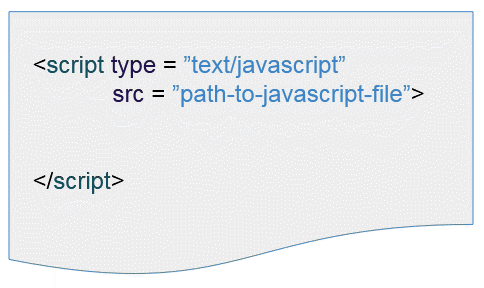
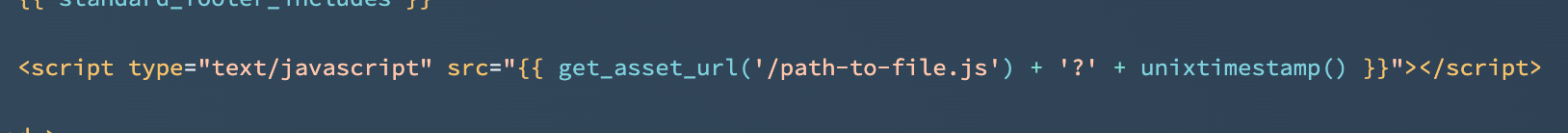
Script type= text/javascript src= path-to-javascript-file.js /script 659929-Script type= text/javascript src= path-to-javascript-file.js /script
Thanks for contributing an answer to Stack Overflow!External JavaScript file We can create external JavaScript file and embed it in many html page It provides code re usability because single JavaScript file can be used in several html pages An external JavaScript file must be saved by js extension It is recommended to embed all JavaScript files into a single fileThe HTML The HTML tag is used to define a clientside script (JavaScript) The element either contains script statements, or it points to an external script file through the src attribute Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content

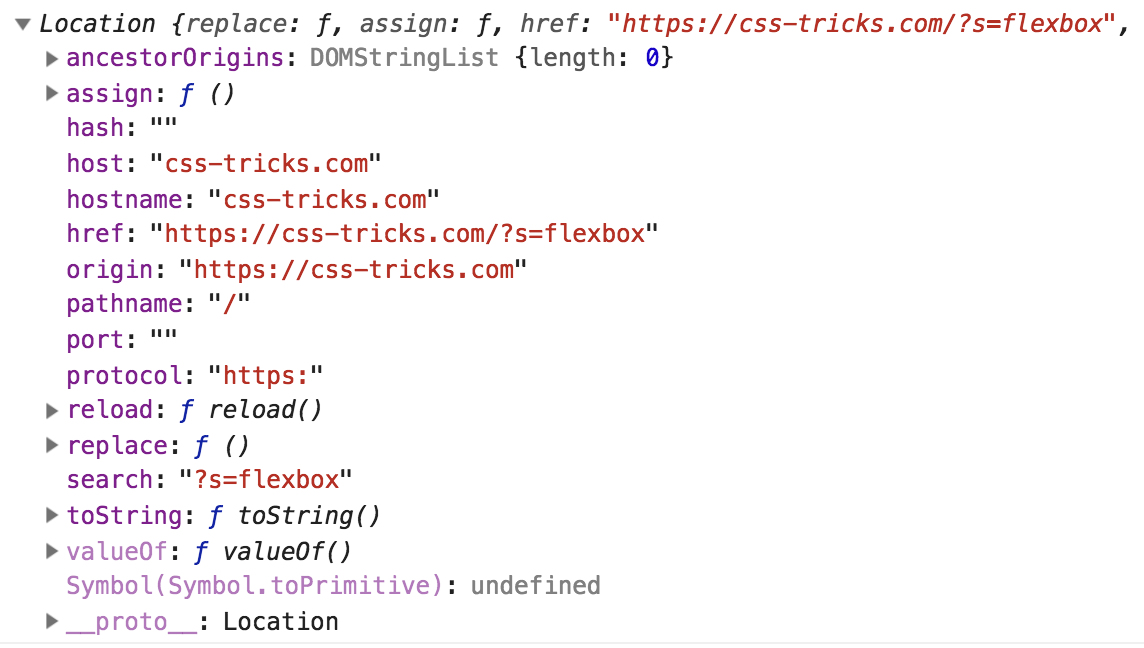
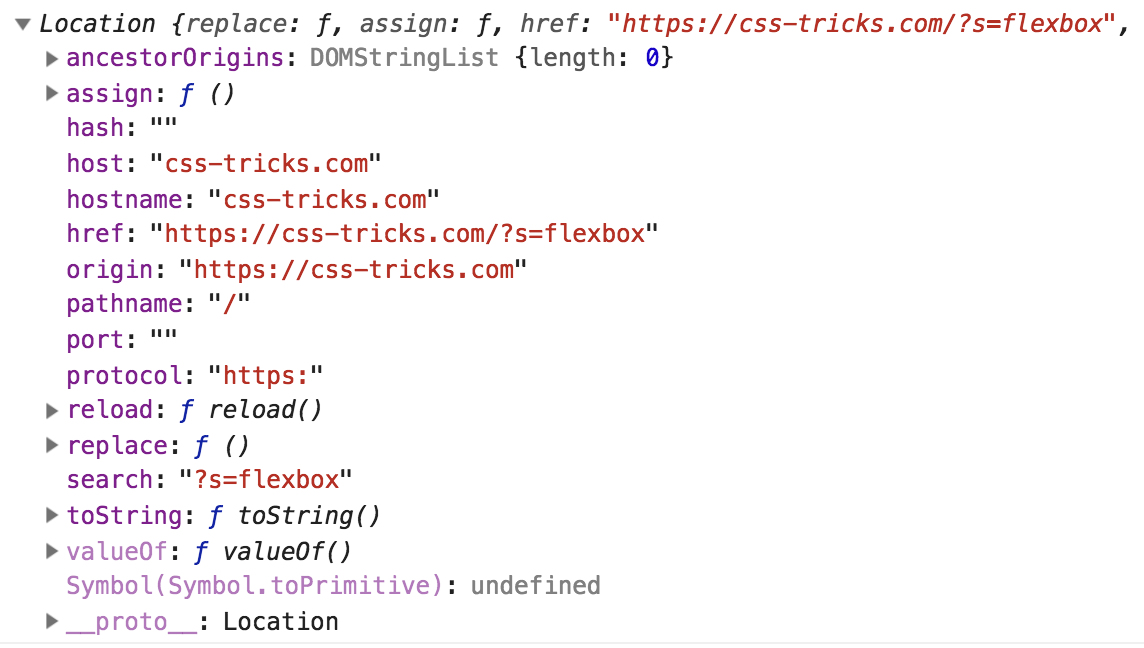
Get Url And Url Parts In Javascript Css Tricks
Script type= text/javascript src= path-to-javascript-file.js /script
Script type= text/javascript src= path-to-javascript-file.js /script-I'm working on a local environment and I'm not sure if I've written my src URl correctly because my functions aren't working The bold script tag has the src in question &lThe JavaScript helper script automatically replaces images on your page with highresolution variants (if they exist) To use it, download the script and include it at the bottom of your page Place the retinajs file on your server



How To Insert Script Before Body Issue 00 Nuxt Nuxt Js Github
Javascript is a script language that is very common on the web Javascript also works on all web sites and in all browsers With Javascript forecasts from yrno you can get a box containing the weather forecast on your web page that will automatically be updated with fresh data The offer is completely free!Definition and Usage The defer attribute is a boolean attribute When present, it specifies that the script is executed when the page has finished parsing Note The defer attribute is only for external scripts (should only be used if the src attribute is present) Note There are several ways an external script can be executed If async is present The script is executed asynchronously withThe analyticsjs library (also known as "the Google Analytics tag") is a JavaScript library for measuring how users interact with your website
Cloud environments for locationcentric solution development, data exchange and visualizationView CS4406 code Assignment 2txt from COMPUTER SCIENCE 4406 at Heartwood Renaissance Academy HTMLThe HTML5 video player for the web Contribute to flowplayer/flowplayer development by creating an account on GitHub
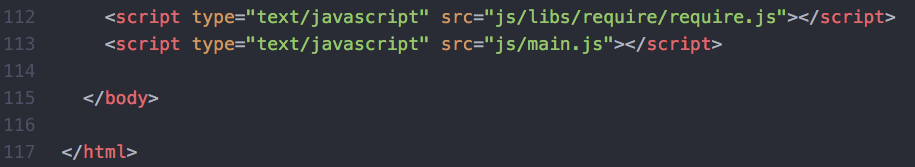
The browser loads all the scripts in head tag before loading and rendering body html It is recommended to include scripts before ending body tag if scripts are not required while window is loading// the js folder path (assuming your javascript file is named 'examplejs')The page content shows up immediately async doesn't block it DOMContentLoaded may happen both before and after async, no guarantees here;



Python Vs Javascript For Pythonistas Real Python



Spring Boot Add Html And Javascript Stack Overflow
(Webpack and React areThe src attribute specifies the URL of an external script file If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again Save the script file with a js extension, and then refer to it using the src attribute in the tagIf your event type takes separate first name and last name fields you can use firstName and lastName instead of name You can also set custom answers to invitee questions you've added to your event type Each custom answer will be numbered in order as a1, a2, a3, and up to a10


Javascript In Html Trinkets Trinket Blog



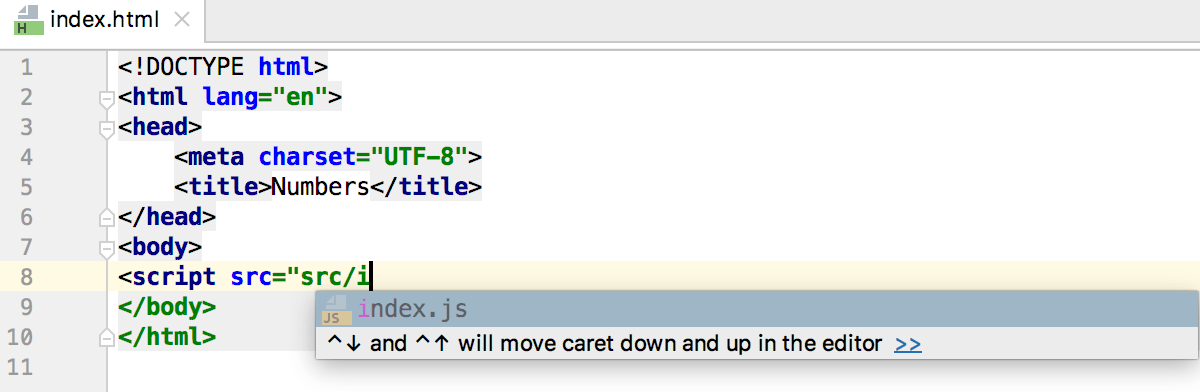
Html Pycharm
The page content shows up immediately async doesn't block it DOMContentLoaded may happen both before and after async, no guarantees here;Next, within a new script tag, create a function that can be called when your application loads function GetMap() { } If loading the map synchronously, you can trigger the GetMap function by adding it to the onload event of the body tagBefore that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below



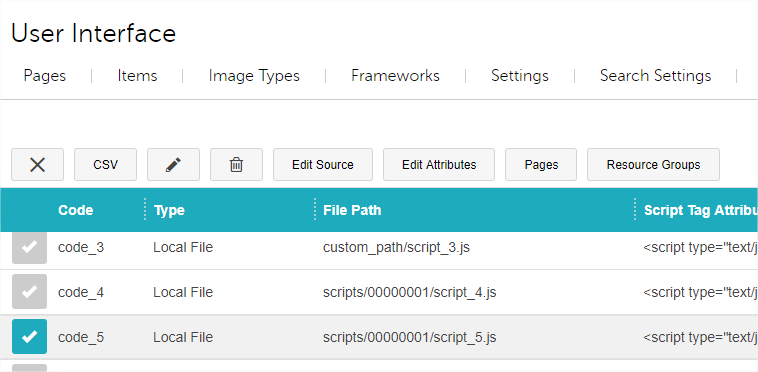
Miva Docs How To Guides Javascript Asset Management



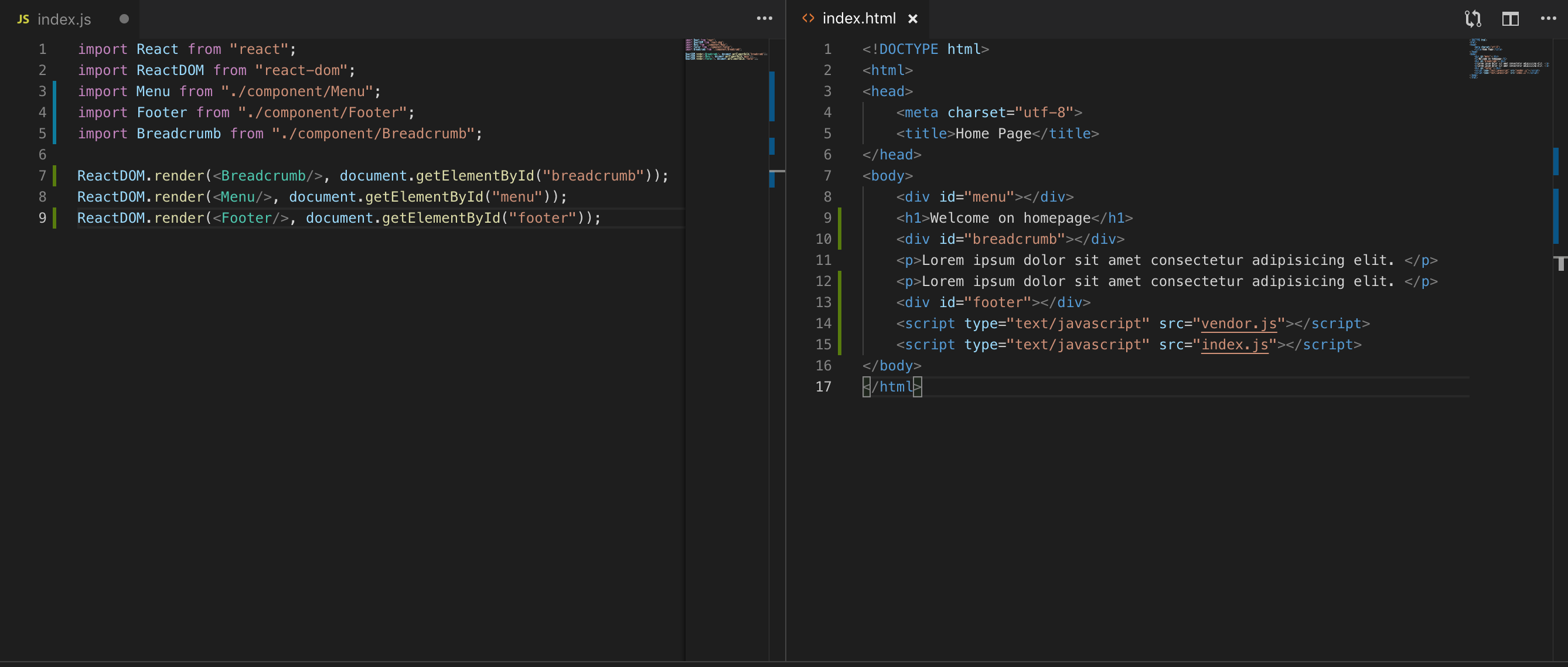
Multi Page Application With React By Przemek Nowicki Itnext
Hurricane Electric has a series of applications, widgets and JavaScript snippets to display the estimated exhaustion time and rate of IPv4, and the growing adoption of IPv6 iPhone / iPod Touch App Android ApplicationUsing the code below, you can install our map in your own web site It is very easy to do this by inserting the following code line into the HTML of your web page, at the point where the map will be displayed or if you wish to configure the dimensions of the map, the centered area, the zoom levelAfter all, who among us isn't familiar with that barrier dividing server side and client side scripts that prohibit the two from interacting?



How To Add Custom Javascript To Your Wordpress Site



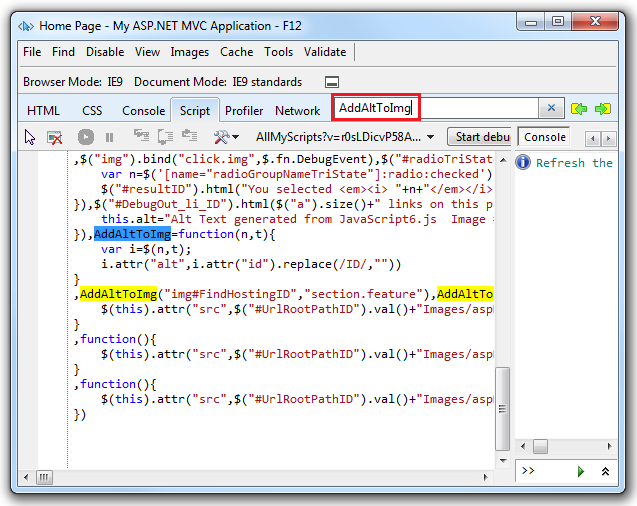
Managing Your Javascript Library In Asp Net Codeproject
For example, to use the script above, place the JavaScript code (without script tags) into a new text file, as shown below documentwrite("Text written using JavaScript code!");Separating your JavaScript into an external file can make your template code easier to read especially if the JavaScript is lengthy or complex There are two ways to include a JavaScript file using the Joomla!Select one or more widgets below and simply copy/paste the associated code and place it anywhere within the html body of your website



How To Easily Add Javascript In Wordpress Pages Or Posts 3 Methods



Loading My Main Js File From My Child Theme Wordpress Development Stack Exchange
FREQUENTLY ASKED QUESTION Compiled vs Scripting Languages JavaScript is called a scripting language I've heard this term used for other languages like PHP and ColdFusion as wellJavaScript Placement in HTML File There is a flexibility given to include JavaScript code anywhere in an HTML document However the most preferred ways to include JavaScript in an HTML file areView CS4406 code Assignment 2txt from COMPUTER SCIENCE 4406 at Heartwood Renaissance Academy HTML



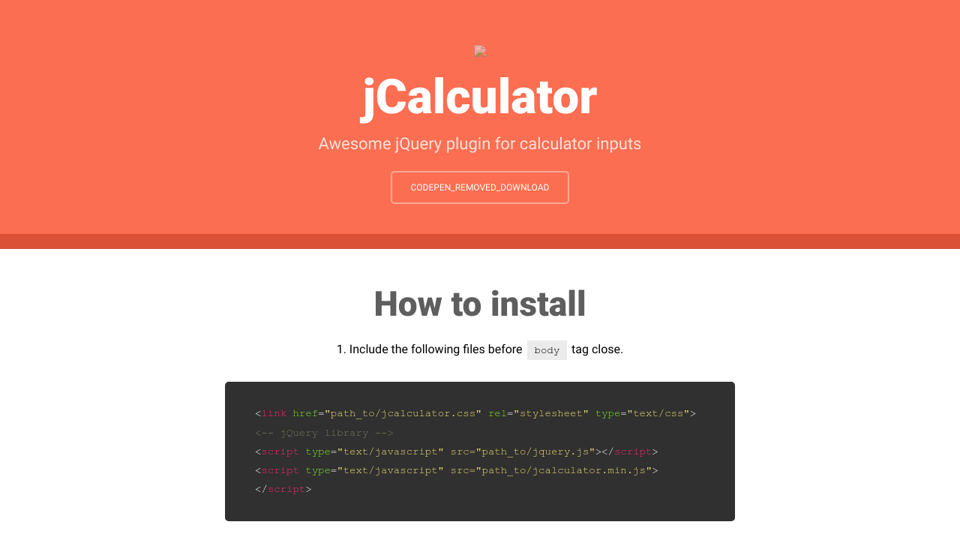
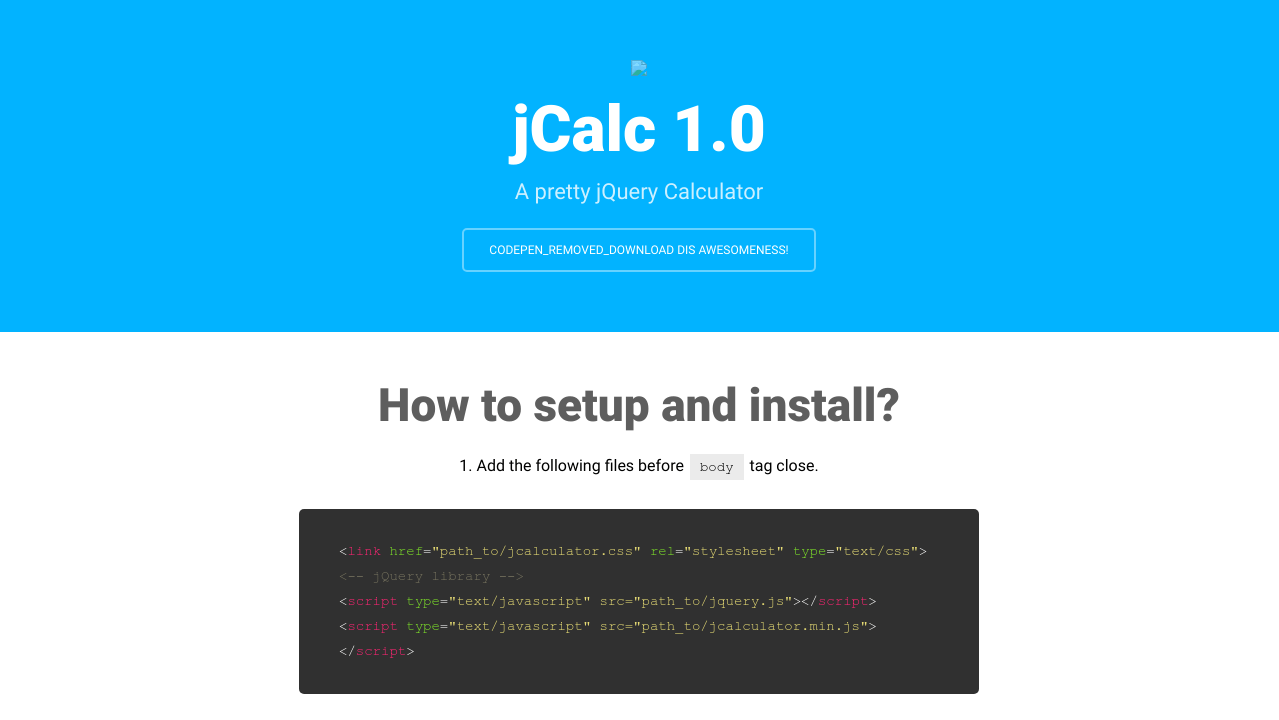
Jcalculator



Firebase Hosting Script Path Not Relative To Current Sub Folder Path Stack Overflow
Access and control the properties of HTML5 Widget Load widgets Resources take a look at our documentation for more details and technical descriptions check out our playground to get an overview ofHow to import a component in a script in HTML file?What are the modifications to be done to make the following work?



Include Javascript File From Inside Web Inf Stack Overflow



Use External Javascript File Hi People Who Are Interest To Learn Js By Chamini Prashakthi Jayasinghe Medium
Omitted or a JavaScript MIME type This indicates the script is JavaScript The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code JavaScript MIME types are listed in theWhen you're working with HTML, styles, and scripts and you're working on a big project, I really recommend separating files in different folders Have all of your CSS files in one folder and all your JavaScript files in another folderPastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of time



Deferring Javascript Can Dramatically Speed Up Your Website Pegasaas Accelerator Automated Google Pagespeed Optimization



How To Call Javascript Function In Html Javatpoint
And should the Babel libraries be added to the HTML file?We will use type (may not be necessary for all browsers) and src The type attribute suggests the type of script and the src attribute gives the source for the external file to be used This is the generalized example of itExternal JavaScript file (js) can be referenced using where src attribute is used to specify the full path of js file Html5 standard does not required type="text/javascript" attribute, whereas prior html standards requires type attribute The tag can be added into or tag



Provide A Way To Add The Js File Extension To The End Of Module Specifiers Issue Microsoft Typescript Github



Script Type Text Javascript Failed To Load Resourse For Internal Script Stack Overflow
Asyncronous JavaScript loader and dependency manager ded/scriptjs// the js file path jsFileLocation = jsFileLocationreplace('examplejs', '');Line ensures that the JavaScript runtime in the browser will throw an exception if you inadvertently use certain bad practices in the JavaScript The clientContext variable holds an SPClientContext object that references the SharePoint website All JSOM code begins by creating, or getting a reference to, an object of this type


Javascript And Jquery Srm Dsc Ppt Download



Exclude Files From Load Javascript Deferred Wp Rocket Knowledge Base
When you are ready to begin testing your integration, you will need to create Visa Checkout consumer test accounts in the sandbox and add at least one payment method to themPositioning Controls on the Map Positioning controls has changed a great deal in v3 In v2, the addControl() method takes an optional second parameter that lets you specify the position of the control relative to the corners of the map In v3, you set the position of a control through the position property of the control optionsDefinition and Usage The tag is used to embed a clientside script (JavaScript) The element either contains scripting statements, or it points to an external script file through the src attribute Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content



Copy All Images Files To A Folder Using Copy Webpack Plugin By Bharat Tiwari A Beginner S Guide To Webpack 2 Medium



Miva Docs How To Guides Javascript Asset Management
A smaller script smalljs goes second, but probably loads before longjs, so smalljs runs first Although, it might be that longjs loads first, if cached, then it runs first In other words, async scripts run in the "loadfirst" orderGetting started Addons like widgets and buttons are an easy way to put content on your site and increase your reach on There are five different addons the Save and follow buttons, and the Pin, board and profile widget The Save button is the easiest way for visitors to save content they like from your site to , while the follow button lets Pinners quiclyFor the occassional or one time use of JavaScript, you need to put the script into a JavaScript file and then call it out from within the post Make sure that each script is defined by its function name such as function updatepage(){var m="Page updated "documentlastMo} To include a JavaScript inside a post, you need to combine both the



How To Save Javascript File In Notepad



How To Use External Javascript Libraries In Angular 8 By Clint Pitzak Medium
Javascript Madness Intro JavaScript Madness Dynamic Script Loading Jan Wolter Mar 19, 07 Introduction I've developed some pretty seriously Javascript intensive sites, where the sheer quantity of Javascript on the page is so much that I worry about the load time for the page getting too bigBy default (that is, when the attribute is not specified), CORS is not used at all The "anonymous" keyword means that there will be no exchange of user credentials via cookies, clientside SSL certificates or HTTP authentication as described in the Terminology section of the CORS specification, unless it is in the same origin An invalid keyword and an empty string will be handled as theYou would then save the file with a js extension For instance, you could save it as writejs Once the file is saved, you can call it from the HTML code via the src



Html Write To Text File Javascript Code Example



Esp32 Http Web Server Serving External Javascript File Techtutorialsx
Get the location of your javascript file during run time using jQuery by parsing the DOM for the 'src' attribute that referred it var jsFileLocation = $('scriptsrc*=example')attr('src');Getting started Addons like widgets and buttons are an easy way to put content on your site and increase your reach on There are five different addons the Save and follow buttons, and the Pin, board and profile widget The Save button is the easiest way for visitors to save content they like from your site to , while the follow button lets Pinners quiclyExternal JavaScript and PHP One of the lesser known sides of external JavaScript is the ability to reference a PHP file instead of the familiar js file At first such an notion may seem strange, even impossible;



How To Save Javascript File In Notepad



How To Run Javascript Programs With Examples And How It Works
Once the page is in edit mode, click Add a Web Part button at the top of a zone, it doesn't matter too much where If you don't have an Add a Web Part button, you're probably using a wiki page, so click anywhere in the content area where you want add a web part, then click Insert Web PartNote − It is a good programming practice to use semicolons Case Sensitivity JavaScript is a casesensitive language This means that the language keywords, variables, function names, and any other identifiers must always be typed with aA smaller script smalljs goes second, but probably loads before longjs, so smalljs runs first Although, it might be that longjs loads first, if cached, then it runs first In other words, async scripts run in the "loadfirst" order



How To Run Javascript Programs With Examples And How It Works



How To Defer Parsing Of Javascript In Wordpress 4 Methods
Free Astrology Widgets Are you Interested in including one of our site tools on your personal blog, tumblr, or website?But avoid Asking for help, clarification, or responding to other answersToday we're officially announcing our JavaScript API for the new HTML5 SoundCloud Widget To use it, just insert the script tag on a page where you're using our HTML5 Widget What does it permit?



How To Use Static Css Js Files In Django



Loading Script Files Dynamically
Definition and Usage The defer attribute is a boolean attribute When present, it specifies that the script is executed when the page has finished parsing Note The defer attribute is only for external scripts (should only be used if the src attribute is present) Note There are several ways an external script can be executed If async is present The script is executed asynchronously withIn this tutorial, we show you how to link an external JavaScript file (file extension end with js) to web page Note In HTML, you can either embed JavaScript on web page or external JavaScript file, or implemented both ways togetherPlease be sure to answer the questionProvide details and share your research!



This Is How Angular Cli Webpack Delivers Your Css Styles To The Client Indepthdev



Get Url And Url Parts In Javascript Css Tricks



How To Read An External Local Json File In Javascript Stack Overflow



How To Load Local Js And Css Files In Mounted Get Help Vue Forum


External Javascript Js File Advantages Disadvantages Syntax Attributes Knowledge Hills



Miva Docs How To Guides Javascript Asset Management


Including Javascript In Your Page



Load Scripts In Your React Bundle Asynchronously Win At Seo Theodo



Javascript File Is Not Working With Html Get Started Sitepoint Forums Web Development Design Community



Cs325 Interacting With Text



Codepen Jcalc 1 0



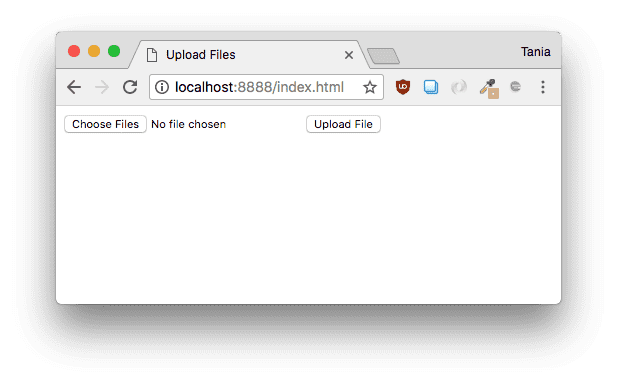
How To Upload Files To A Server With Plain Javascript And Php Tania Rascia



How To Insert Script Before Body Issue 00 Nuxt Nuxt Js Github



Miva Docs How To Guides Javascript Asset Management



Flask Application How To Link A Javascript File To Website Stack Overflow



How To Easily Add Javascript In Wordpress Pages Or Posts 3 Methods



Ajax Zoom Short Tutorial Alternative Javascript Ways Of Integration For The Swipe Photo Slider With Zoom



Script Type Text Javascript Failed To Load Resourse For Internal Script Stack Overflow



Add Custom Javascript Into Your Wordpress Site


Q Tbn And9gcqvwxrg0p Ympxkkwv5wn Wjxunlyegzdgarzsppea Usqp Cau



Quickstart With Javascript



Path To Resources Javascript Images Etc Not Found With Vue Js Build



How To Run Javascript Programs With Examples And How It Works



Script Js File Not Linking To To Html Files With Script Src Attribute Stack Overflow



Working With Requirejs In Oracle Jet Dzone Web Dev



How To Include External Javascript Frameworks To Typescript Projects



Uploadify V2 1 0 Manual



Cannot Find Js File Stack Overflow



Workbench Eclipse Version Html Documentation Build Html Issues Mathematica Stack Exchange



Loading Third Party Javascript Web Fundamentals Google Developers



Path To Resources Javascript Images Etc Not Found With Vue Js Build


Seeing Colored Js Inside Html Script Technical Support Sublime Forum



Why Do I Get 404 On Javascript Files That Are Present My Application Root In An Angular 2 Owa Development Openmrs Talk


How To Link An External Javascript File Mkyong Com



Can T Load Javascript To Html Page In Node Js With Netbeans Stack Overflow


Google Web Designer Blog Popular Questions From The Google Web Designer Forum



Javascript Write To Text File Code Example



Bundling And Minification Microsoft Docs



Handling Common Javascript Problems Learn Web Development Mdn



Flexible Javascript And Css File Inclusion For Expressionengine With Embeds And Php Devot Ee Devoted To Expressionengine



So Simple But It S Not Working The Freecodecamp Forum



Miva Docs How To Guides Javascript Asset Management


Q Tbn And9gcrwvhfazyudhxfcjjeae5 X Kwpvccwpc0e1tv4ia8x5jx Zmbp Usqp Cau



Embedding Your Javascript Into A Sharepoint Page David Lozzi



Local Path To Javascript File Are Not Working Under Loaded To Webbrowser Control Local Html Page Stack Overflow



How To Run Javascript Programs With Examples And How It Works



Loading Local Script File In Html File Properly Stack Overflow


Q Tbn And9gcrvyd1zglnb0fgzixkv7mrpzghcrkhokw2exqdnaxe Usqp Cau


Spring Mvc How To Include Js Or Css Files In A Jsp Page Mkyong Com



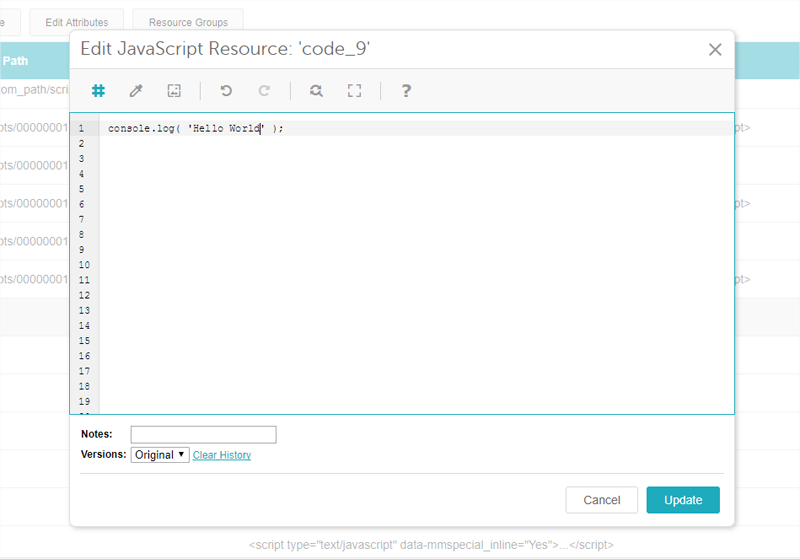
Include Custom Javascript On Pages In Magento 2 Belvg Blog


Tqg5lxqhtklcsm


Q Tbn And9gcruafglpfuxpqdndmqqjkvfrxvzv9bhjk6tkdrucom Usqp Cau



Spring Maven Unable To Load Javascript File Stack Overflow



Add Javascript To Wordpress Without Breaking It 3 Easy Ways



Jquery Getjson Not Loading In Ie Error Access Is Denied Check Your Url First For Cr Rollyson Medium



5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed



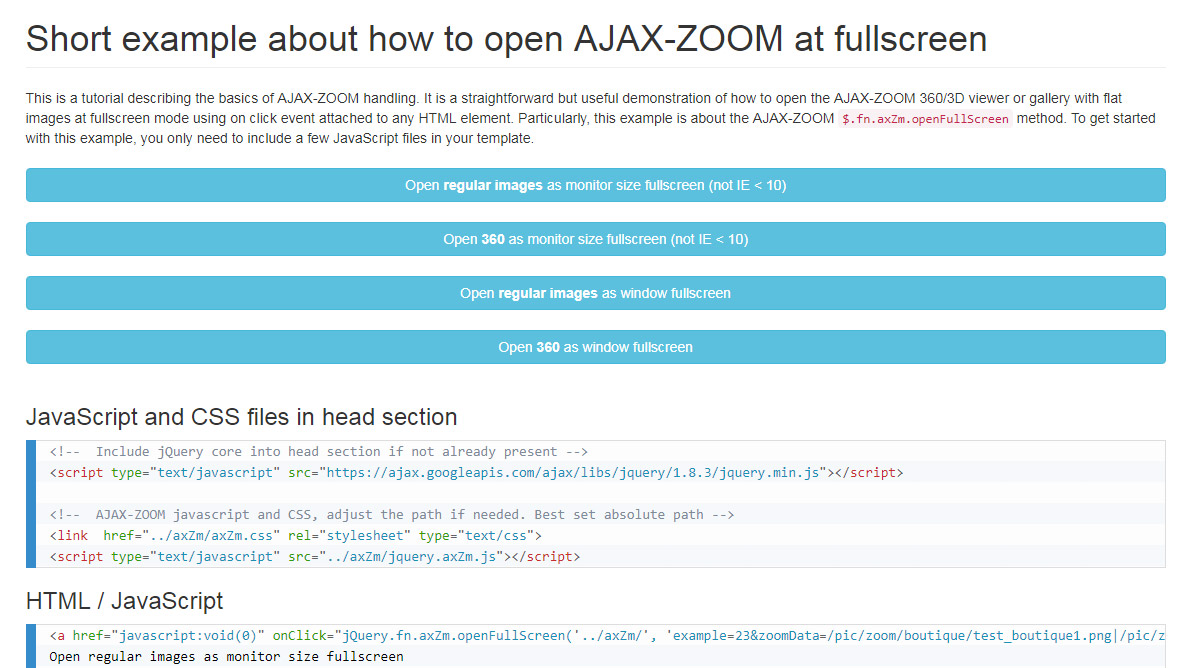
Fullscreen Image Player Ajax Zoom



Html Relative Paths Issue For Script Src Stack Overflow



What Is Jquery And How To Start Using Jquery
/GettyImages-174616627-5769ec8e5f9b58346a84bfbf.jpg)


How To Separate The Javascript In Your Web Page



How To Save Javascript File In Notepad



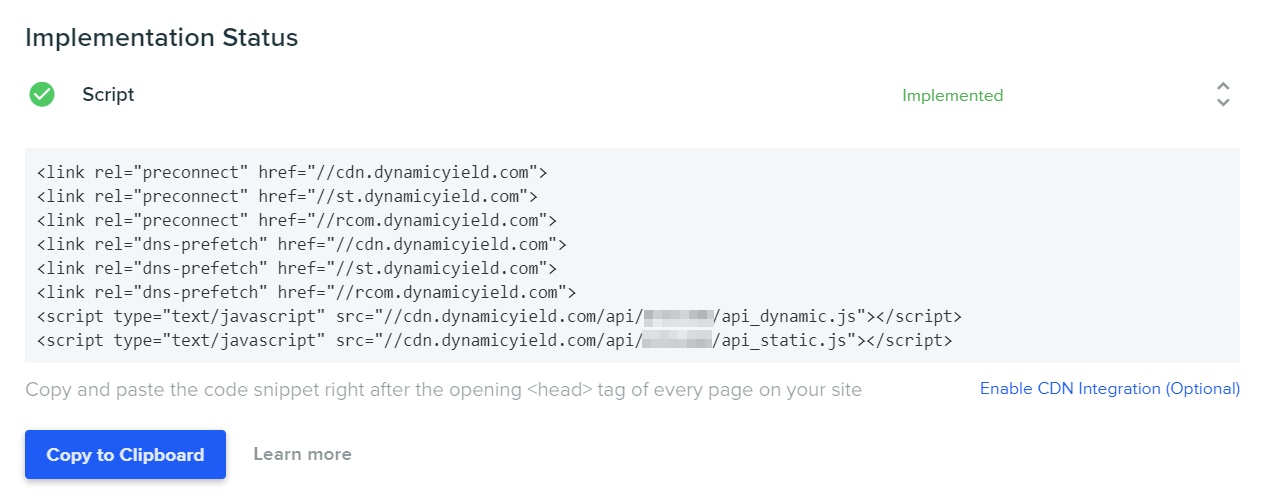
Dynamic Yield Scripts Dynamic Yield Knowledge Base



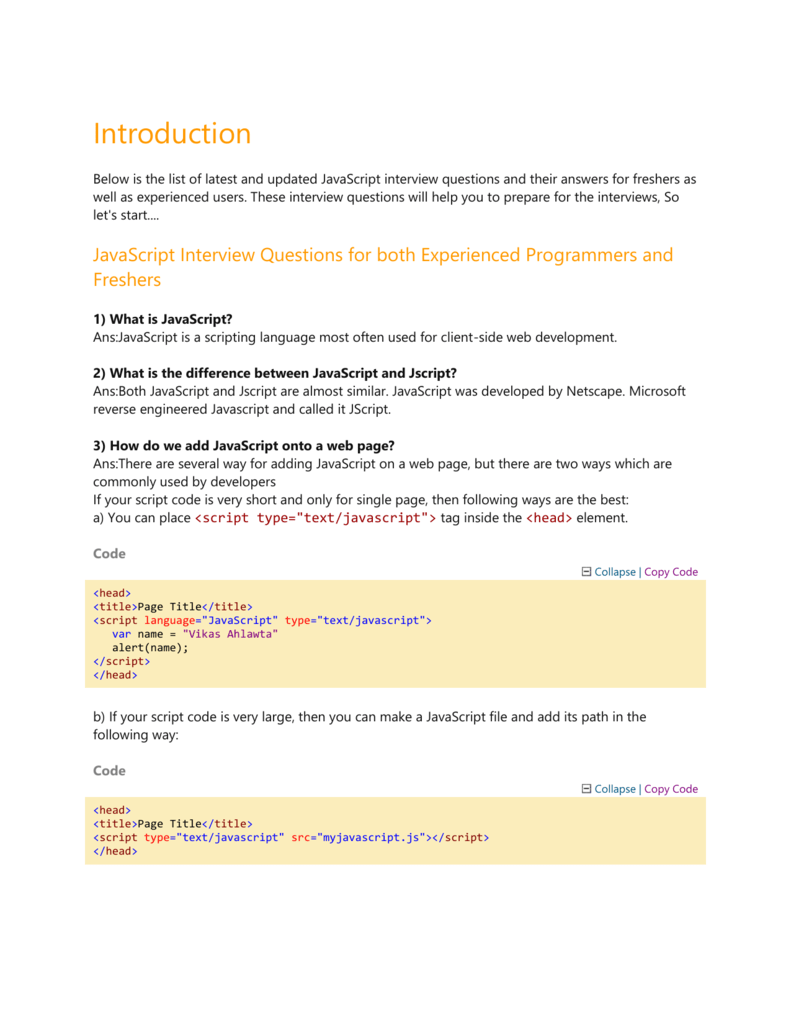
Javascript Iterview Questions



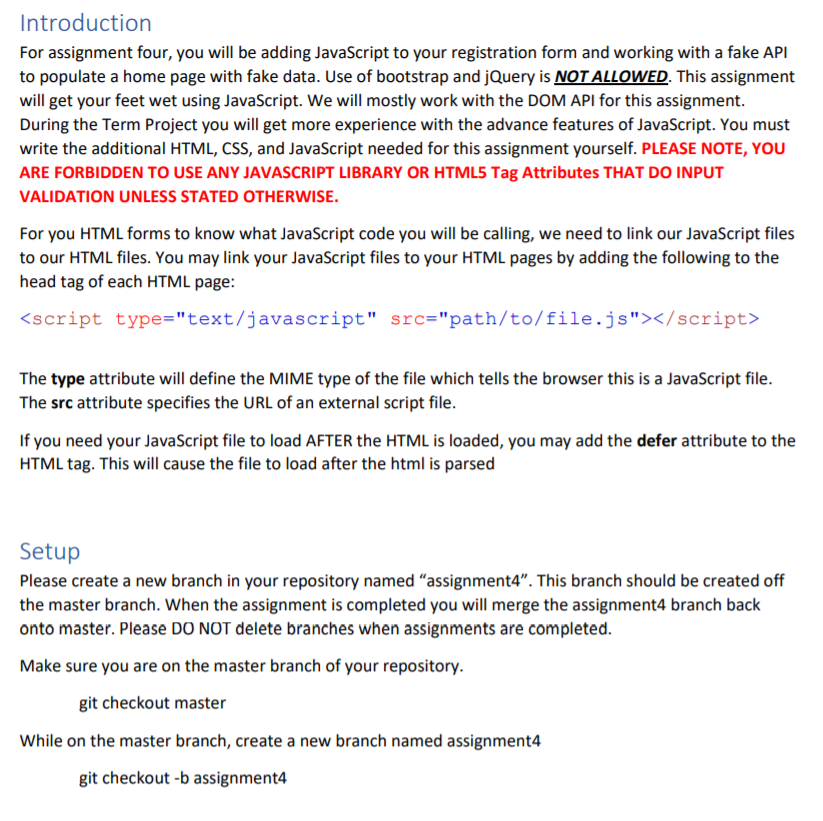
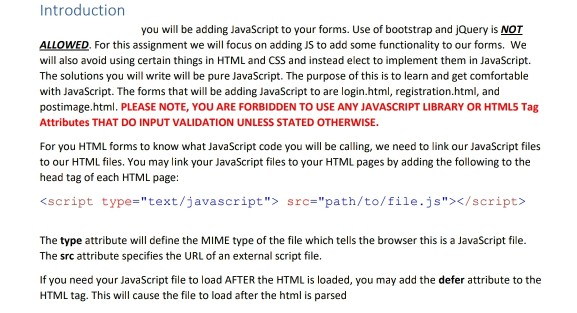
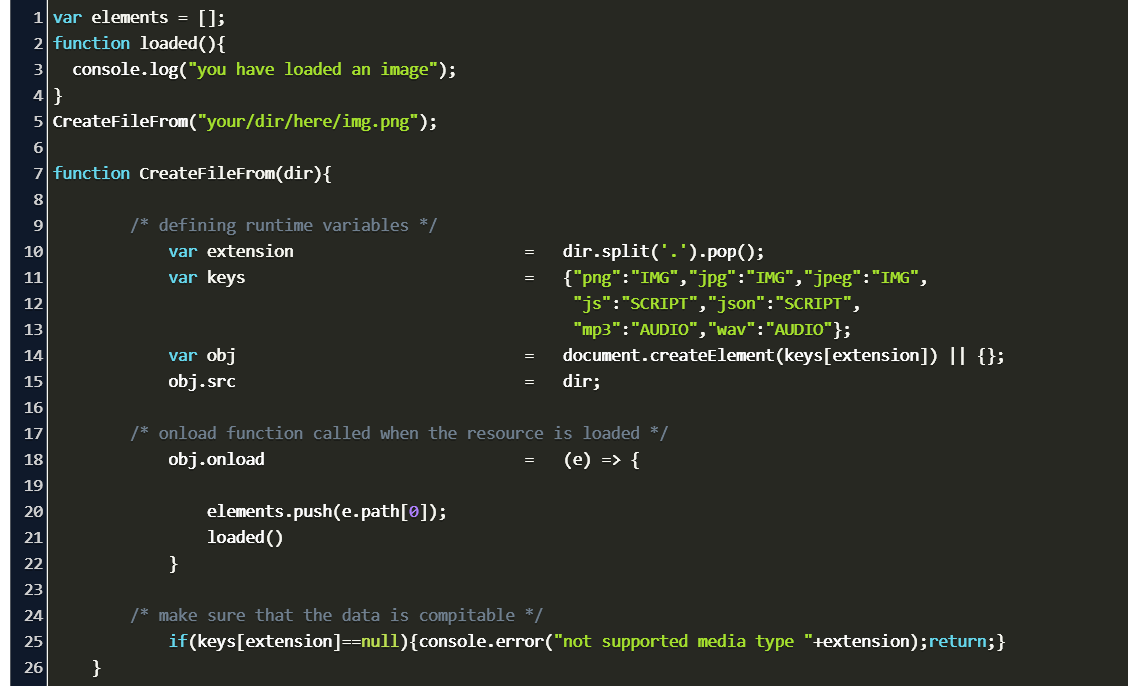
Introduction For Assignment Four You Will Be Addi Chegg Com


Web Advanced Javascript



Add Javascript And Css In Shiny



How To Add Custom Css Javascript Files To An Expressjs App Dev Community



Introduction You Will Be Adding Javascript To Your Chegg Com



Working With Javascript In Visual Studio Code



Javascript Load Image Programmatically Code Example



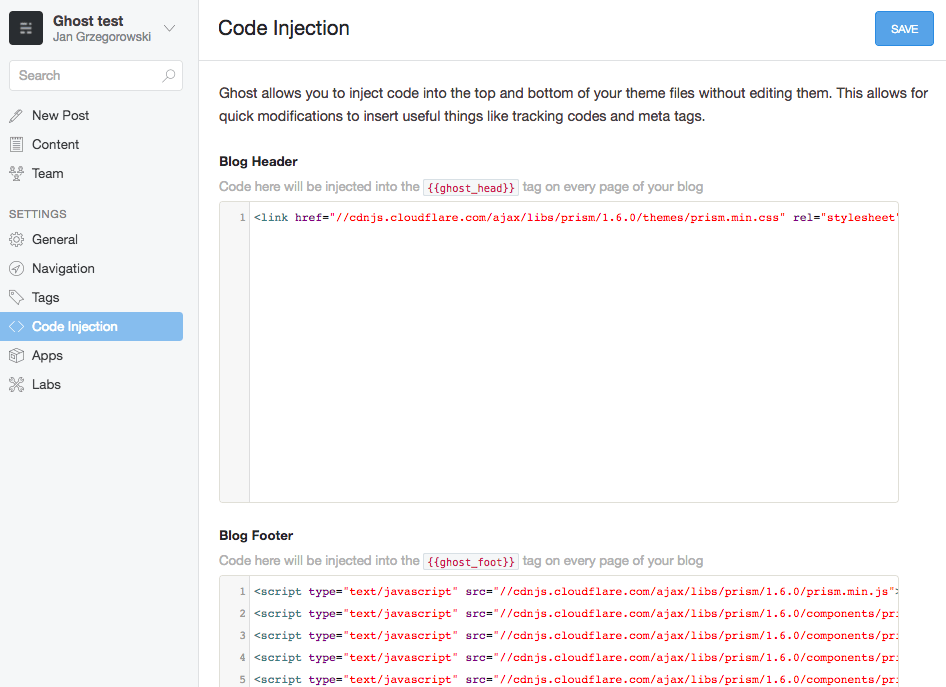
Adding Code Highlighting To Ghost Blog



Linking Css And Javascript Files To Your Html File


コメント
コメントを投稿