[コンプリート!] table background image html code 207940-Table background image html code
1 2 3 4 5 6Here are the examples to set background images of a table How to set a table background > This background is filled up with HTML image This background is filled up with home imageApr 14, · The best way to add a background image to a table is to use the CSS background property To prepare yourself to write the CSS effectively and to avoid unexpected display glitches, open your background image and make a note of the height and width Then upload your image to your hosting provider

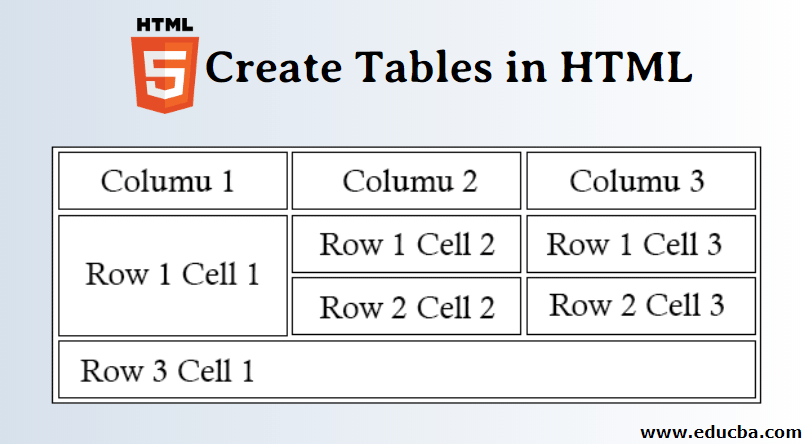
Create Tables In Html Learn Styling Tables Using Html s
Table background image html code
Table background image html code-About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How works Test new features Press Copyright Contact us CreatorsExample This example shows a bad combination of text and background image The text is hardly readable body { backgroundimage url ("bgdesertjpg");



Html Table Generator With Css Style Sheet
To add a background image on an HTML element, use the HTML style attribute and the CSS backgroundimage property Example Add a background image on a HTML element Try it Yourself »Follow this easy step by step tutorial and learn how to set an image background for an HTML table on your websiteDon't forget to check out our site http//hJan 22, · In addition to that, adjusting the table background color has to be done manually After creating a table, the background color of a table will automatically be set to match that of a theme background The only way to make the table background unique is to change the values of the code and implement these changes with CSS later on
Web browsers, by default, remove background colors when printing Unfortunately, this can't be overridden using HTML, CSS, or JavaScript The user has to change a setting in the browser to print background colors However, it is possible to fake the background color using an image, if you really need the background color to print by defaultThis page contains HTML table background color code These are HTML codes for specifying or changing the background color of your tables within your blog or web page In HTML, table background color is specified using Cascading Style Sheets (CSS) In particular, you use the CSS backgroundcolor property to set the background color for your tableJul , 18 · CSS3 introduced the backgroundsize property, which helps us to control the backgroundimage size as displayed in its parent element In the following example, as a backgroundsize value, we use "cover", which scales the background image as much as possible so that the background image entirely covers the area To create a fullpage background image, also add a background image
} blueimage { backgroundimage url ("/wpcontent/uploads/blueedge_gif");The backgroundimage property of CSS is used to set the background image of the HTML elements like div, paragraphs, headings, table headings, body etc You can set images with different extensions like png, jpg, gif, svg etc You may use one or more images to set the background of elements by CSS3, as well For exampleMay 10, 10 · The best way to have a simple, centered background is like this body { backgroundimageurl(Images/MyBGpng);




How To Add Background Image In Table Youtube




Notepad Background Image Html Code New Background Image
So, type the path of the image in the background attribute If our image is stored in the same directory in which HTML file is stored so type the following pathTable with color We can add background color to the table using the attribute "bgcolor" This attribute can be added in "table"/"tr"/"td" tag The color can be set on the whole to tableThe value for the attribute is the path of the image file In this example we have a image file named testjpg in the same directory of the html file, so we use the path as /testjpg It is mainly used when we want a common background a lines/stripes etc The image in our example, testjpg is a very small one as shown here




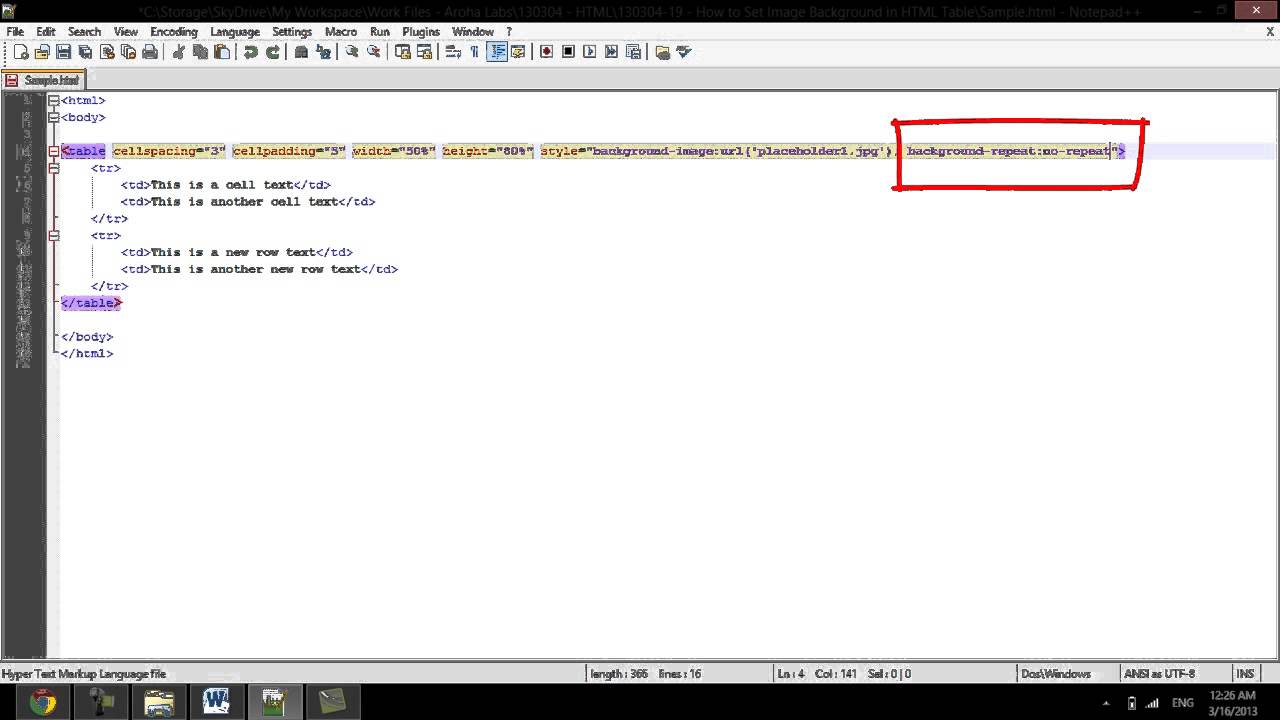
How To Set Image Background In Html Table Howtech




Create Table Rows With Alternate Colours In Php Subin S Blog
The bgcolor attribute is also deprecated, but still works in most browsers and email clients However, there's a better way to use background images in your HTML emails 2Html Background with Images The background attribute can also be used to control the background of an HTML element, specifically page body and table backgrounds You can specify an image to set background of your HTML page or table Note − The background attribute deprecated in HTML5 Do not use this attribute Following is the syntax to use background attribute with any HTMLReplace With or after base64 encoding, if you are working directly on the Tabulizer's backend environment Field Value Find KC4ranBnKQ== Replace With



1




Html Colors Learn How To Use Colors In Website Using Html Colors
Mar 13, 18 · I have use "HTML text" to do it, but I have a problem, because one of my items is an image Screen I know that de code for a item of my "Detail Form" is the next But i would like what is the code to add a Image, without needing a source Only the image that is in this moment in the "Data Card" of my "Detail Form"May 24, 19 · It ensures that HTML content on top of the background image is still readable and accessible, especially when using white or lighter color text on a dark background;The background attribute of the TABLE, TR, and TD elements specifies the background image of the table Applied to an entire table Applied to all cells in a row




Html Codes




How To Customize A Table Using Html In Splunk Welcome To Splunk On Big Data
The backgroundimage property specifies the background image of an element The background image of the cells can be specified by applying this property to the TABLE, TR, TD or TH elements The default is " none " The backgroundrepeat and backgroundposition properties can be specified at the same timeThe browser would use that image as a background image for the table element to which the background attribute had been applied This attribute has been deprecated in favor of styling tables with CSS To apply a background image with CSS, use the background property tableexampletable { background url ("/wpcontent/uploads/wovpng");Jun 06, 21 · HTML color codes are hexadecimal triplets representing the colors red, green, and blue (#RRGGBB) For example, in the color red, the color code is #FF0000, which is '255' red, '0' green, and '0' blue These color codes can change the color of the background, text, and tables




Html Table Background Posted By Ryan Simpson



Css Table Background Image Shadow Rounded Corners And Row Hover
Jan 09, 12 · Hello guys, Can somebody tell me how to set html table background image programatically in aspnet I have set my table as runat="server" And trying this codeAdd a background image to your custom HTML template This process uses CSS, HTML, and VML to display a background image and color You'll paste our example code into your template and change the placeholder image and background color to your own specifications To add a background image to a custom HTML template, follow these steps} Try it Yourself » Note When using a background image, use an image that does not disturb the text The background image can also be set for specific elements, like the element




Html Table Background Posted By Ryan Simpson




Html Table Background Posted By Ryan Simpson
Jul 30, 19 · The size of the backgroundimage has huge importance If you want to set the size of your backgroundimage, you are in the right place For that, you need to use the backgroundsize property In this snippet, we'll show you how to do that Let's see an example and try to discuss each part of the code togetherFeb 09, 15 · First you will need to create an ID for the table cell that you wish to have an image as the background #tableCellWithBackground { backgroundimage url ("Table Backgrounds Image Setting the background image of a table can be done easily with styles In this page we'll look at how to set the background image of the entire table Later we'll set the background image of individual cells Suppose we want to use this image as the background




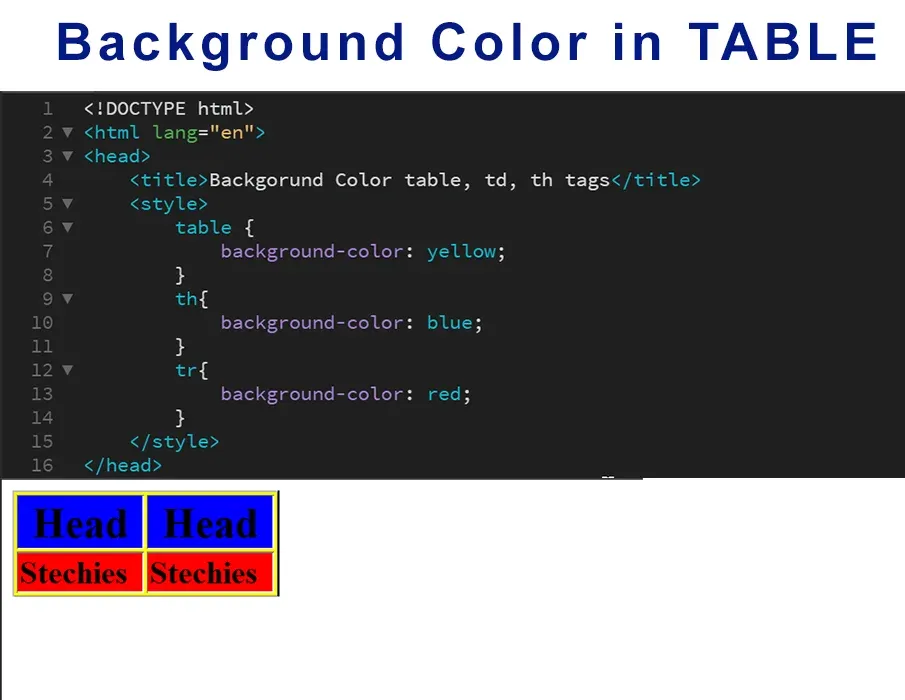
Html Tutorial 7 Table Background Color Youtube




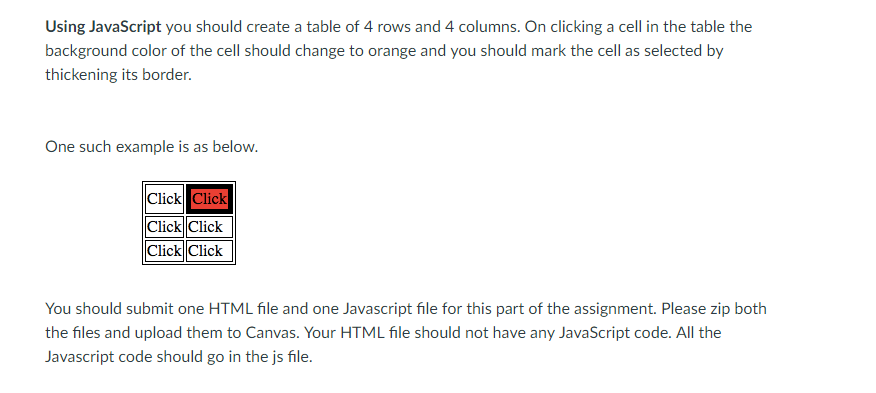
Solved Using Javascript You Should Create A Table Of 4 Ro Chegg Com
Table { background url("https//wwwplus2netcom/images/top2jpg") norepeat;Nov 13, 16 · Table with background image table {borderridge 5px red;Mar 09, 21 · 1resbackgroumdhtml Yes, that's all it takes to create a responsive fullpage background image How this works margin 0;




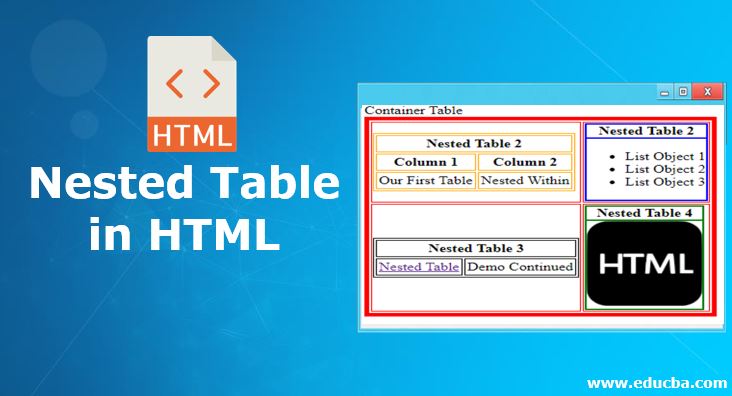
Nested Table In Html How To Create A Table Within A Table Examples




Html Email Background Color The Best Way To Code Them Litmus
To remove any "annoying default page spacing", make sure the page fills the entire window width 100vw;/* image courtesy ofJun 15, 17 · PowerShell output to HTML Table to include an image Archived Forums > This is what the generated code for the cell containing the image code looks like in notepad All elements can have a class AN elements class can specify "backgroundimage" in the style




Assignment Practice With Css And Tables For This Assignment You Wil




Create Tables In Html Learn Styling Tables Using Html s
Make the page fill up the entire window by defaultTo use CSS to apply a background image, do something like this bluecolor { background blue;For example, you can set a background image for a table cell, or a div tag or the body tag (for the whole page) This code sets a background image




Html Table Basic Syntax To Css Bootstrap Based Table Demos



Css Table Background Image Shadow Rounded Corners And Row Hover
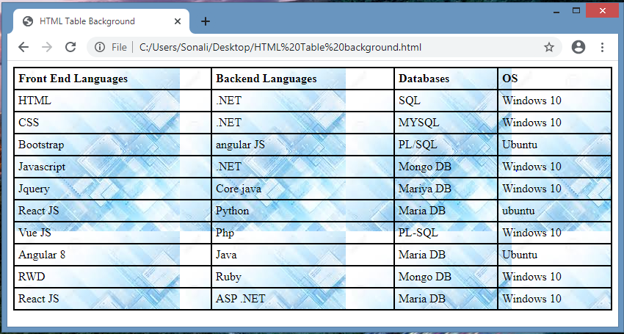
HTML is the markup language of the web If you need to add something to your blog or website, chances are you'll need to write some HTML code Here are links to free HTML codes You can copy and paste these codes into your website or blog With these HTML codes, the hard work has already been done for youDec 05, · EXAMPLE CODE DOWNLOAD Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project QUICK NOTES There is nothing to install, so just download and unzip into a folder If you spot a bug, please feel free to comment belowMar 25, 19 · Next up we are going to see how we can change the background image of a table in the HTML using CSS backgroundimage property When you set the background image as shown in the example, the image will be automatically repeated across the full height and width of the table In simpler terms, if the size of the image is smaller than the size of




How To Set Image Background In Html Table Howtech



4 Tips On How To Add Background Images In Email Template
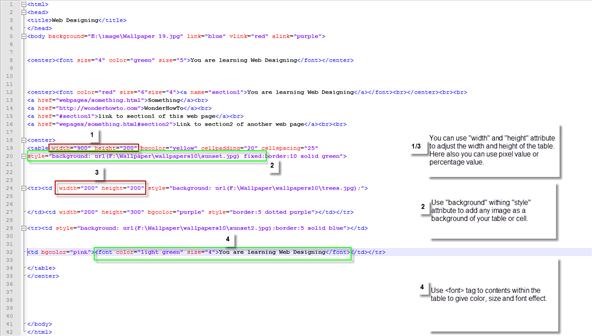
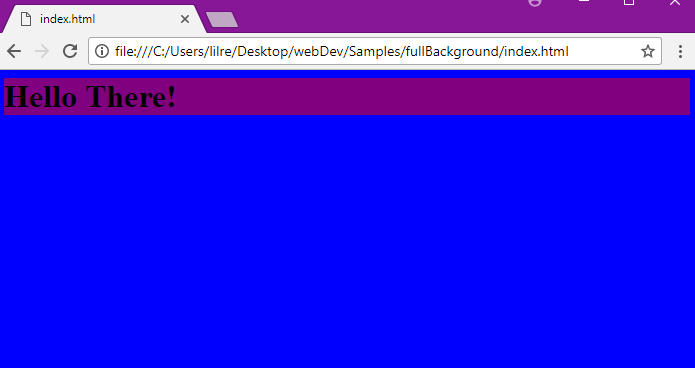
Changing the background of a table To make your table more interesting looking you can also give it a background You can give it a colour, or you can use an image for the background of your table For starters we will explain how to give your background a colourTo Add Full Page Background Image It Takes Only One Step Step 1 Make a HTML file and define markup and styling We make a HTML file and save it with a name image_backgroundhtml In this step we create a simple markup and use css background property to add image to body backgroundYou may also like animated background using CSS3 Thats allBackgroundimageurl(heartpng);} table td {borderinset 1px #000;} Listing 2 Code for table with background image If needed, other background properties backgroundrepeat and backgroundposition can be applied




Code Please Use Your Own Images Css Html W Chegg Com




How To Change Html Background Color Youtube
} This cell has no background attribute This cell has a background attributeDec 16, 12 · In this article, I am going to make a small HTML application that has a watermark image using CSS3 I am creating a div tag for the set background image by the help of Height and Width I am giving the size, by the help of background URL set the background image, by the help of backgroundrepeat image never repeated if image size is smallHTML Background Image Code This page contains the HTML code for setting a background image on your webpage This background image code can be used on any HTML element you choose!




Adding Backgrounds




In Css How Would You Style Table Rows To Have Alternating Background Colors Css3 Css Cascadingstyleshee Cascading Style Sheets Learn To Code Table Style
Backgroundrepeatnorepeat } EDIT Now you CAN target different resolutions and use a different background image, depending on the size by specifying a resolutiondependent stylesheet} All tables of the page will follow this property and all will use the same image as background image By adding class to it we can define another style to some other tables tablet1 { background url("images/bg1jpg") repeat;} We will add the above code to head section of the page and display two tablesMay 30, 19 · The table data ( ) below is jam packed with fixes to ensure everything will display as it should In this case, it's centeraligned and we've declared the background color ( bgcolor) in HTML as a fallback, as well as the background color behind any png images, like so




Table Css Creating Beautiful Html Tables With Css Dev Community




Html Table Basics Learn Web Development Mdn




Setting Backgrounds Gradients Learn To Code Html Css




Html Table Basics Learn Web Development Mdn




How To Create Html Tables Very Simple Examples




Simple Website Html Code With Colourful s In Browser View On Dark Background Red Stock Photo Image Of Pattern Network
/modern-office-buildings-forming-part-of-the-greenwich-peninsula-regeneration--south-east-london--uk-976027256-5b9047ddc9e77c0050b5d0e6.jpg)



Setting An Image As A Background For A Table On A Webpage




91 How To Set Background Image In Html Hindi Youtube




Change Link Color Of A When Hover Over Tr Stack Overflow




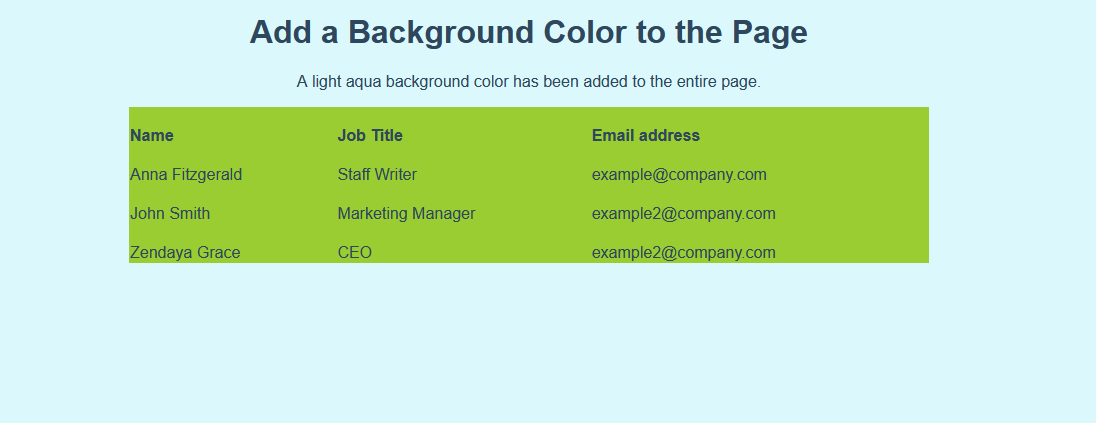
How To Add Change Background Color In Html




Styling Tables Learn Web Development Mdn




Html Email 6 Common Mistakes You Should Avoid Mailup Blog




Html Table Styler Css Generator 𝗗𝗜𝗩𝗧𝗔𝗕𝗟𝗘 𝗖𝗢𝗠




Background Images In Modern Html Emails




Fixed Table Layouts Css Tricks




The Liebers How To Create An Html Table For Your Sidebar




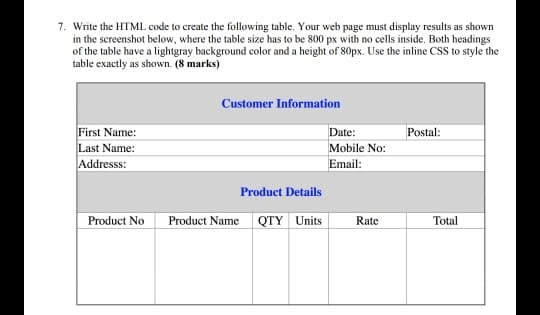
7 Write The Html Code To Create The Following Table Chegg Com




Html Table Background Learn The Examples Of Html Table Background




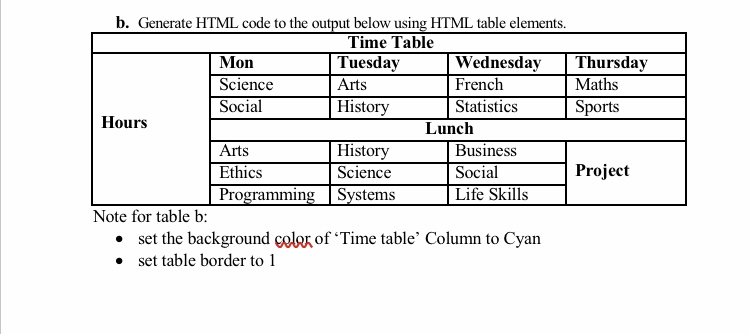
Answered B Generate Html Code To The Output Bartleby




Html Table Background Not Showing Stack Overflow




A Complete Guide To The Table Element Css Tricks




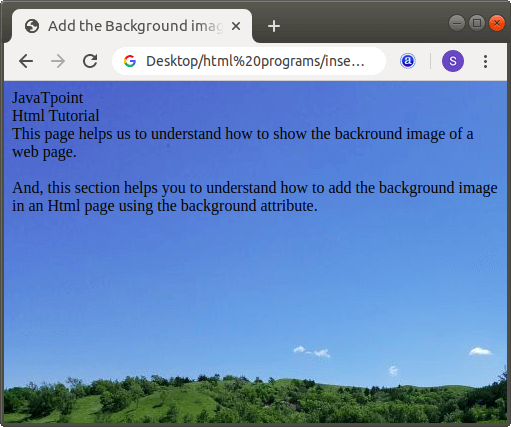
How To Add Background Image In Html Javatpoint



1




4 Tips On How To Add Background Images In Email Template



Set Text Alignment For Table Header In Html And Css



How To Implement A Background Image In Html Edureka




Create The Html Code For This 1 Font Size For The Text Is px2 Background Color For Table Brainly Com



Html Table Generator With Css Style Sheet




Background Image In Html Table For Email Template Stack Overflow




Solved 3 Write The Html Code To Create The Html Table Di Chegg Com




Designing Fancy Tables For Map Views Mikrodev Documentation




How To Design An Html Newsletter Using Photoshop Indesign Illustrator And Adobe Xd Sendinblue




Html Background Color Set And Change




Html Bgcolor Attribute Geeksforgeeks




Bootstrap 4 Striped Responsive Tables And More Tutorial Republic




How To Set Image Background In Html Table Youtube




Change Row Background Color Alternatively In Html Table Using Jquery Or Css Youtube




Html Table Background Posted By Ryan Simpson




Solved Write Html 5 And Css 3 Code That Will Create The F Chegg Com




Html Background Color Javatpoint




App Inventor Displaying Html Code Instead Of Dynamic Table Stack Overflow




Html Tables Geeksforgeeks



1




Create Tables In Html Learn Styling Tables Using Html s




Changing The Background Color Of A Table Cell In Matlab Using Html Content Stack Overflow




React Background Image Tutorial How To Set Backgroundimage With Inline Css Style




Can I Set A Background Image For A Table Or On An Powerschool Community




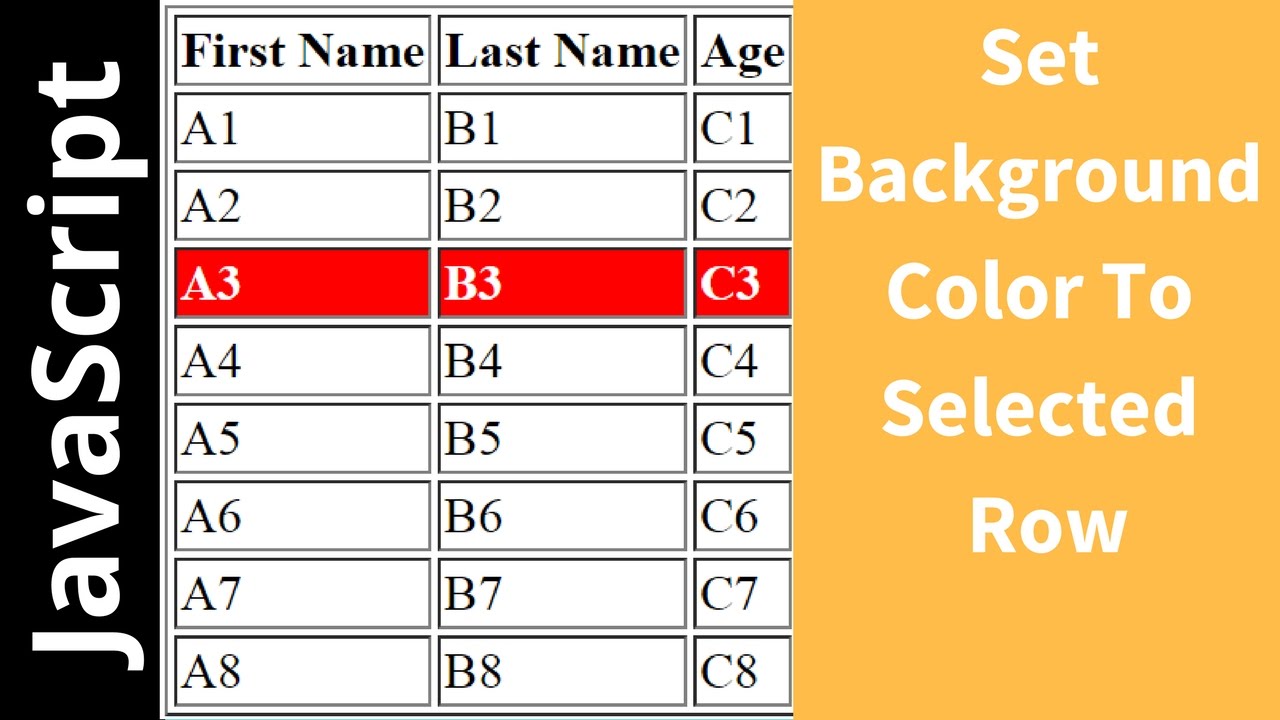
How To Change Selected Html Table Row Background Color Using Javascript With Source Code



Html Table Html Code Tutorial




Html Table Background Learn The Examples Of Html Table Background




Html Tools Online Html Css Table Generator
/GettyImages-1086740226-5c2d625a4cedfd00016ed36c.jpg)



How To Change The Background Color Of An Html Table




How To Add Change Background Color In Html




Html Td Bgcolor Attribute Geeksforgeeks



Html Tables Coloring With Css Styles




Perfect Full Page Background Image Css Tricks




4 Ways To Set Background Color In Html Wikihow



Html Tables Coloring With Css Styles




Html Background Color Javatpoint




Html Table Background Learn The Examples Of Html Table Background




How To Add Change Background Color In Html




How To Add Change Background Color In Html




Html Code Generator




Pin On Infografia




Html Table Background Posted By Ryan Simpson




Html Table Background Posted By Ryan Simpson




Background Colors And Image In Table Html Table In Hindi Part 3 7 Html In Hindi Youtube




Simple Css Only Row And Column Highlighting Css Tricks



View Colors As You Type Html Kit Blog




Please I Need Help Solving These Questions The Chegg Com




Html Table Background Posted By Ryan Simpson




4 Ways To Set Background Color In Html Wikihow




Html Email Background Color The Best Way To Code Them Litmus




Table Background Image



1




Html Table Background Learn The Examples Of Html Table Background




Html Background Color Set And Change




The Best Css Examples And Css3 Examples


コメント
コメントを投稿